This post covers many common questions - as you’ll see there isn’t always a definitive answer as it often depends on a combination of things - but this should give you a good guide to media, hardware and technology q’s. If you have your own question - reach out to us we’re happy to help you.
HARDWARE
There’s a TIPS post about some hardware recommendations here. In any hardware selection for in-gallery, public use, you should be looking at industrial level hardware – designed for 24 x 7 enthusiastic use.
For Curio to run you will need:
A touch screen – if you can stretch your budget to 4k (especially if it’s a large screen) then do - it’s a higher resolution. That will serve you well for a long time and allow lovely deep zoom into images.
When putting a screen into the gallery, you also need to hide the buttons on the touch screen, so the public can’t adjust volume, turn things off etc. – if buttons are visible/accessible they will be fiddled with! More about touchscreens here.
A computer – a little bit of grunt is recommended – especially if you want run video, high res images, etc. Video in particular will go better if your computer has a processor of 2.5GHz or above (and more than 2 cores). We’ve been using a lot of small form factor computers in galleries over the last few years with great results, but you still need a fast processor.
You will be downloading a Curio player onto this computer. The Curio applications can be downloaded here for Windows and found in the app store for iOS. At this stage we don’t support any Android devices - partly because we have not found them to be reliable enough for a public environment, and party because they are hard to support as they vary so much that a solution that works on one does not work on all.
Note: you’ll need speakers as well, if you’re having audio and video in the interactive.
Internet connection – Curio relies on internet to publish the project to your gallery computer. Then, it will check, over the internet, to see if there’s a new version. In particular it won’t start up, after being powered down, without internet connection. However, if your wi-fi goes down, and you leave Curio running, it will just keep on working. Like any good museum interactive, it can cope with a loss of internet.
The other advantage of always having Internet to your interactive, is it enables the collection of your analytics, and we know these reports are very popular – once you’ve started getting them, you won’t want to be missing out!
Video
There’s a TIPS article about how to compress video here, but the recommended specs for video are:
format needs to be mp4 (best)
we suggest you encode the video with H264 / AVC
keep the file size relatively low – but keep the resolution 1920 x 1080 or, if on a 4k screen, 3840 x 2160. (That’s all you need for the video to play full screen – so any more just adds unnecessary file size)
we have a 40MB file I demo with which looks incredible on an 85 inch screen – so without being huge, limited file sizes on videos means they can still look amazing
subtitle files should be .vtt
Large video files (over 40MBs) will take longer to:
save when you’re creating your interactive
publish to the Curio Player
load for the first time when you open the Curio Player
So, saving and publishing projects with lots of video files just requires a little patience – and a very good internet connection.
(In most cases problems are caused by your computer/browser/internet speed while you’re creating and publishing the project)
If you have trouble – read also the notes on file names below.
Pesky file name issues that can trip you up
File names (esp. Apple)
If you are publishing out to Apple hardware e.g. an iPad, then you need to ensure your files names do not have strange characters in them or this will cause issues with the project loading on the iPad (invalid block type).
Long file names – over 100 characters – can also cause issues with the project loading.
File paths (esp. Microsoft)
Another trap – if your file name is short is to check the file path. If you are loading (for example) an image that you load from: mycomputer/special long directory name/that folder with an even longer name /a sub folder that also has a very long name/you get the idea/image name.jpg and that file path is more than 260 characters – you’ll also find it causes an error (common within Windows).
Size of your hero image
Your hero image should be no more than 10 MB. BUT it’s the resolution that is the most important thing here – You want the image to have at least twice as many pixels as your screen, so visitors can zoom in on the detail. The more pixels the better the zoom experience.
Where your hero image is twice the resolution of the screen, visitors will be able to zoom the image to twice its size (and no further), if three times the screen resolution, the maximum zoom will be three times etc.
This means that the image will not degrade, because even at maximum zoom, the image is presented at full resolution.
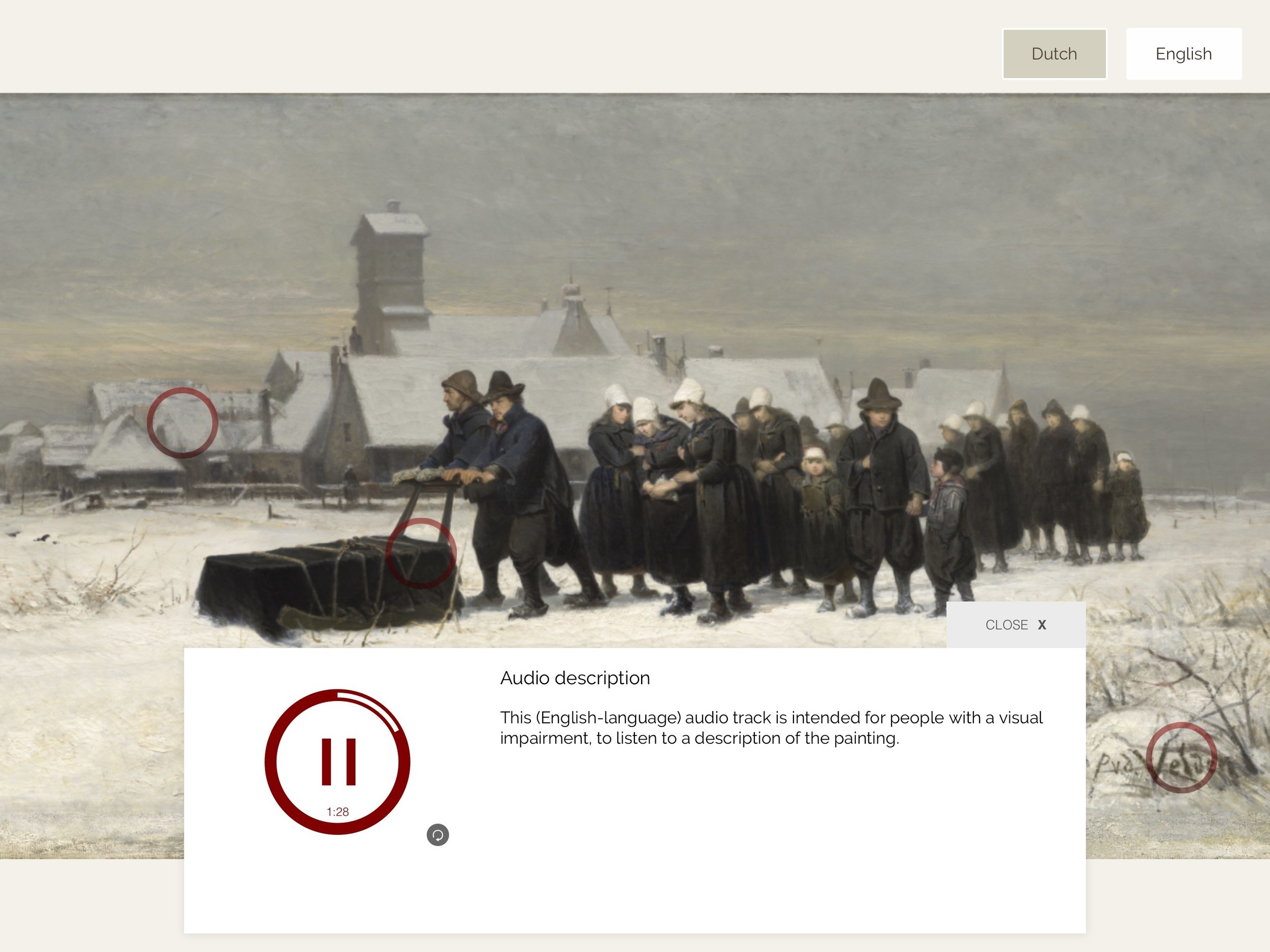
A sample project we adore, is an interactive on the Rembrandt painting, The Night Watch. The hero image here is 14,168 x 15,528 pixels and the file size of that image is 9.7Mbs. That means the visitor can zoom right into tiny brush stroke details and enjoy incredible detail – and it’s quite engrossing when you do. (We’ve seen this displayed on an 85 inch Ideum table – and it’s gob-smackingly impressive.)
So, yes, under 10 Mbs – but get the most out of that resolution.
Another thing to consider when thinking about pixels is the shape of the hero image should mirror the screen, ideally. You’ll be able to add a background colour to fill the remainder of any screen area, so it’s just a general consideration. (Landscape image = landscape screen)
Note: the image we have used for the Night Watch comes from the super-accessible Rijks Museum collection online here.
Your Own desktop set up
You’ll need fairly good internet access (especially upload speed) if you’re publishing videos - and a little patience; when you’re saving and publishing large files your browser is busy - but with the right access, it’ll get there.
You can’t create interactives using an iPad (you need a mouse to drag and drop the highlights in place); but they can published to an iPad, of course.
Browser
You’ll have a much better experience if you’re creating your projects using Chrome, or similar modern browser. If you’re using Internet Explorer (the bane of web developers lives!) then you may find some features, such as the colour picker when you’re choosing button/font or back ground colours, is problematic.
MORE questions?
Have we missed your question - reach out to us we’re happy to answer any quesitons.